Integrate With Auth0
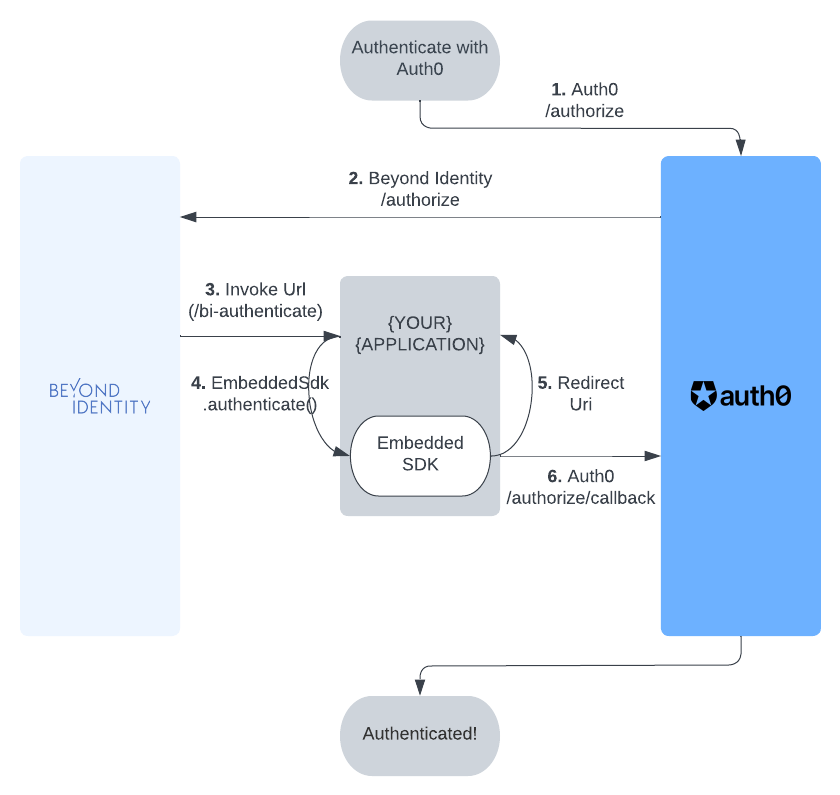
This guide describes how to configure Auth0 to delegate to Beyond Identity for authentication during an OAuth2 authorization flow.
Prerequisites
Before calling Embedded.shared.authenticate, we must Authorize With Auth0.
Authorize With Auth0

Using the Web
The library follows the best practices set out in RFC 8252 - OAuth 2.0 for Native Apps including using SFAuthenticationSession and SFSafariViewController on iOS for the auth request. UIWebView and WKWebView are explicitly not supported due to the security and usability reasons explained in Section 8.12 of RFC 8252.
- Step 1: Configuring the Authenticator Config
Make sure the Authenticator Config in the Beyond Identity Console is set to type Embedded and that the Invoke URL points to your application with either an App Scheme or a Universal Link.
- Step 2: Auth0 Authorize URL
To begin the authentication flow, start an ASWebAuthenticationSession, and load the OAuth2 authorization request URL provided by Auth0. Make sure prefersEphemeralWebBrowserSession is set to false as the browser will need to share cookies or other browsing data between the authentication session.
let session = ASWebAuthenticationSession(
url: viewModel.auth0URL,
callbackURLScheme: viewModel.callbackScheme
completionHandler: { (url, error) in }
)
session.prefersEphemeralWebBrowserSession = false
session.presentationContextProvider = self
session.start()
- Step 3: Invoke URL
During the session completionHandler, a URL with the invoke URL scheme should be returned from Auth0. When the webpage loads a URL, call Embedded.shared.authenticate. You can confirm the validity of the URL with Embedded.shared.isAuthenticateUrl.
let session = ASWebAuthenticationSession(
url: viewModel.auth0URL,
callbackURLScheme: viewModel.callbackScheme
){ (url, error) in
guard Embedded.shared.isAuthenticateUrl(url) else {/*not valid*/}
Embedded.shared.authenticate(
url: url,
id: passkeyId
) { result in
switch result {
case let .success(response):
case let .failure(error):
}
}
}
- Step 4: Redirect URL
A redirectUrl is returned from a successful authenticate response that needs to be resolved by launching another ASWebAuthenticationSession to complete the initial OAuth flow. On completion of the second ASWebAuthenticationSession, another redirectUrl will be returned that contains an authorization code that can be used to exchange for an ID token.
Embedded.shared.authenticate(
url: url,
id: passkeyId
) { result in
switch result {
case let .success(response):
let newSession = ASWebAuthenticationSession(
url: response.redirectUrl,
callbackURLScheme: viewModel.callbackScheme
) { (url, error) in
// This URL contains authorization code and state parameters
// Exchange the authorization code for an id_token using Auth0's token endpoint.
}
newSession.prefersEphemeralWebBrowserSession = false
newSession.presentationContextProvider = self
newSession.start()
case let .failure(error):
}
}
Full Example
let session = ASWebAuthenticationSession(
url: viewModel.auth0URL,
callbackURLScheme: viewModel.callbackScheme
){ (url, error) in
guard Embedded.shared.isAuthenticateUrl(url) else {
print("url is not valid")
return
}
presentPasskeySelection { selectedId in
Embedded.shared.authenticate(
url: url,
id: selectedId
) { result in
switch result {
case let .success(response):
let newSession = ASWebAuthenticationSession(
url: response.redirectUrl,
callbackURLScheme: viewModel.callbackScheme
) { (url, error) in
parseForIDToken(url)
}
newSession.prefersEphemeralWebBrowserSession = false
newSession.presentationContextProvider = self
newSession.start()
case let .failure(error):
print(error)
}
}
}
}
session.prefersEphemeralWebBrowserSession = false
session.presentationContextProvider = self
session.start()
Using an SDK
See Auth0's Developer Site for the latest Swift SDKs.
Note: At this time, the authorization flow cannot be completed using the SDK, so we recommend using the Web.