Getting Started with React
In this guide, you'll set up your Beyond Identity developer account and connect it to our sample application.
This application demonstrates common tasks, like creating realms, applications, and passkeys (public-private key pairs) for user authentication.
1. Set up a developer account
Contact your Beyond Identity representative for your developer account.
After you've connected to your account, the Beyond Identity Admin Console has a passkey and tenant created for you automatically. The Admin Console is where you can configure the example application to authorize and authenticate users with Beyond Identity.

The overview of this initial process creates the following items.
Your Beyond Identity developer account in your selected region, which hosts your tenant. Beyond Identity offers US and EU regions that meet regional data requirements and privacy laws.
A tenant with a unique identifier representing the root container for all other cloud components in your configuration. A tenant represents an organization in the Beyond Identity Cloud.
A Beyond Identity Admin Realm, which is created and populated with an admin identity linked to your email. It is the home for your Beyond Identity Admin Console and Beyond Identity Management API, which only supports the client credentials flow.
The Admin Console Access User Group and rule-based authentication policy using the Beyond Identity Admin Console application and this user group.
A Universal Passkey for accessing the Admin Console, bound to your identity and stored on your device or browser. You'll be logged into the Admin Console automatically during this process step. You'll log in without a password when logging into the console from the same device or browser.
A bootstrap Realm and Application called My First Realm and My First Application, to be used with our Getting Started with NextJS guide.
2. Clone the sample app
Before you start working in the Admin Console of your developer account, let's clone the sample app hosted on Github. Then you'll want to make sure you have the tools and dependencies installed. The Beyond Identity example application uses node.js for the backend and NextJS for the front end. So you'll need everything to get up and running quickly.
Set up your environment
git clone https://github.com/gobeyondidentity/getting-started.git
cd getting-started
3. Set your environment variables
In this step, you'll make a copy of the local environment config file and rename it. Making a copy of it allows you to start from scratch if needed.
Region variable
Make a copy of the example environment variable file for the example app.
- macOS
- Windows
cp .env.local.example .env.localcopy .env.local.example .env.localEdit the .env.local file and set the
REGIONvalue according to the region you selected during the signup process (usoreu)..env.local# -- Next Auth
NEXTAUTH_URL=http://localhost:8083
NEXTAUTH_SECRET= # Linux: `openssl rand -hex 32` or go to https://generate-secret.now.sh/32
# -- Beyond Identity
REGION=
TENANT_ID=
REALM_ID=
API_TOKEN=
APPLICATION_ID=
AUTHENTICATOR_CONFIG_ID=
APP_CLIENT_ID=
APP_CLIENT_SECRET=
- Save your changes, but don't close the file because you'll use it to add the TENANT_ID, REALM_ID, API_TOKEN, and other variables to complete the setup.
Tenant ID variable
In this step, you'll hop on over to the Admin Console to get your tenant ID and then add it to the .env.local config file you copied in the previous step.
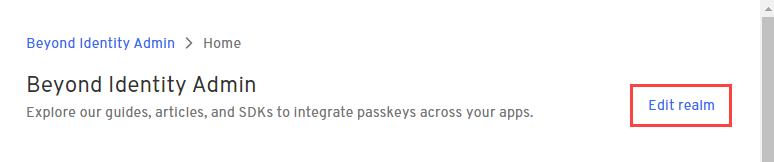
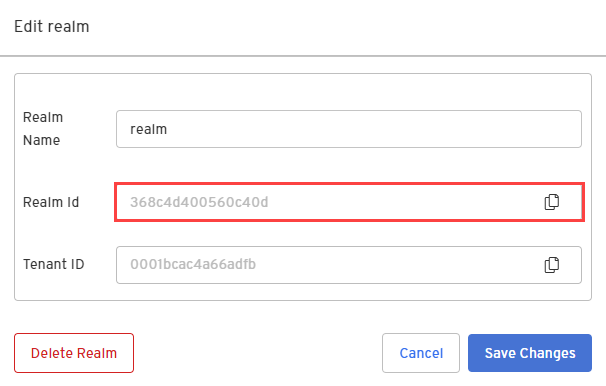
In the Admin Console, from a realm's home page, click Edit realm.

Copy the Tenant_ID value and paste it into the
.env.localfile inTENANT_ID. Then save your changes but don't close it because you still have values to add..env.local# -- Next Auth
NEXTAUTH_URL=http://localhost:8083
NEXTAUTH_SECRET= # Linux: `openssl rand -hex 32` or go to https://generate-secret.now.sh/32
# -- Beyond Identity
REGION=
TENANT_ID=
REALM_ID=
API_TOKEN=
APPLICATION_ID=
AUTHENTICATOR_CONFIG_ID=
APP_CLIENT_ID=
APP_CLIENT_SECRET=
API token variable
In this step, you'll continue to work in the Admin Console to create an API token for your tenant. Then you'll add to the .env.local config file.
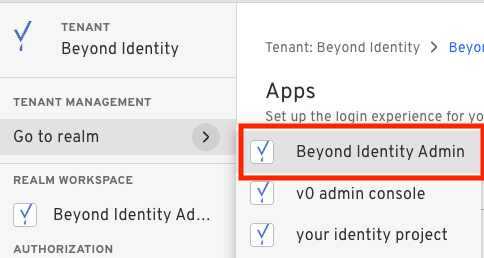
In the Admin Console, switch to the Beyond Identity Admin realm by selecting Go to realm > Beyond Identity Admin.

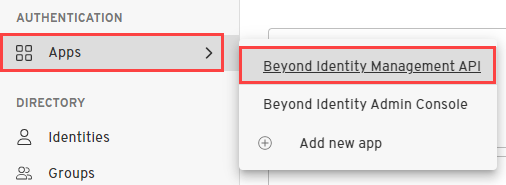
Select Apps > Beyond Identity Management API.

Select the API Tokens tab and click Create a token.
Enter a name for the token and click Create token.
In the confirmation message, copy the API token and click Close this message.
IMPORTANTYou must copy the API token because after you close the confirmation message, the full token will not be displayed again. You'll only have access to the token suffix.
In the
.env.localconfig file, paste theAPI_TOKEN. Then save your changes but don't close it becuase you'll need it for the next step..env.local# -- Next Auth
NEXTAUTH_URL=http://localhost:8083
NEXTAUTH_SECRET= # Linux: `openssl rand -hex 32` or go to https://generate-secret.now.sh/32
# -- Beyond Identity
REGION=
TENANT_ID=
REALM_ID=
API_TOKEN=
APPLICATION_ID=
AUTHENTICATOR_CONFIG_ID=
APP_CLIENT_ID=
APP_CLIENT_SECRET=
Guess what? You're halfway there! So far in your getting started journey, you should have completed the following:
Signed up for a free Beyond Identity developer account, which created a passkey, tenant, and Admin Realm for you automatically.
Cloned the example application.
Updated the .env.local config file with your Region, Tenant ID, and API token variables.
In the next step, you'll set the following variables:
- Realm ID
- Application ID
- Client ID
- Client Secret
- Authenticator Config ID
Don't forget, if you get stuck, let us know in our Slack community.
4. Configure Beyond Identity
In this step, you'll create a set of Beyond Identity resources containing your end users' identities and the configuration. First, you'll create a new realm, which holds your users' identities. Next, you'll create a new application that contains the configuration for your users.
Create a new realm
So far, you have the Beyond Identity Admin Realm for your Beyond Identity tenant only. In this step, you'll create a new Realm to hold your users' identities.
You can skip straight to Step 4 below, as we've already created My First Realm for you. But if you want to go through the steps of creating a new realm yourself, follow Steps 1 - 3 below.
Creating a realm from the Beyond Identity Admin Console is easy.
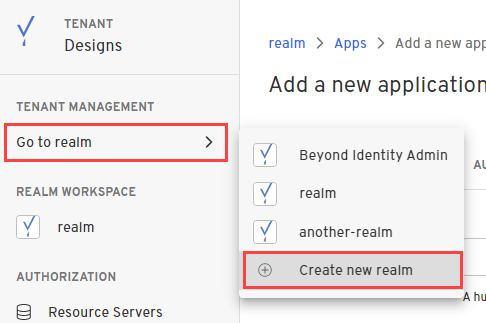
In the Admin Console, under Tenant Management, select Go to realm > Create new realm.

Enter a name for your realm and click Create realm.
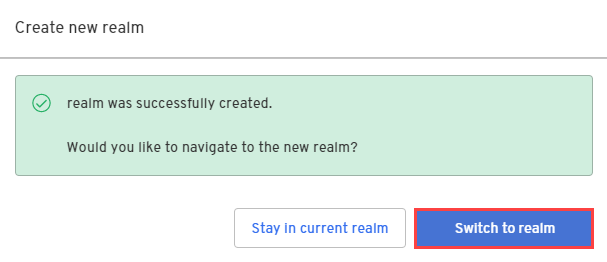
In the confirmation dialog, switch to the new realm.

Copy the Realm Id value and paste it into the
.env.localfile inREALM_ID. Then save your changes but don't close it yet because you're not done. .env.local
.env.local# -- Next Auth
NEXTAUTH_URL=http://localhost:8083
NEXTAUTH_SECRET= # Linux: `openssl rand -hex 32` or go to https://generate-secret.now.sh/32
# -- Beyond Identity
REGION=
TENANT_ID=
REALM_ID=
API_TOKEN=
APPLICATION_ID=
AUTHENTICATOR_CONFIG_ID=
APP_CLIENT_ID=
APP_CLIENT_SECRET=
Create an application
In this step, you'll create a new Application that will contain the configuration for your authentication.
You will need to create a new Application. My First Application has been configured specifically for the Getting Started with NextJS guide which uses our Hosted Web Authenticator.
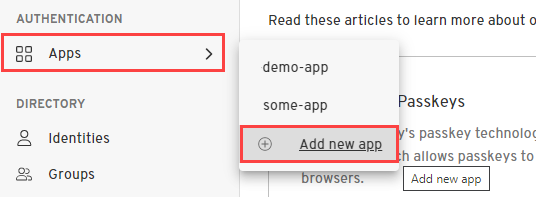
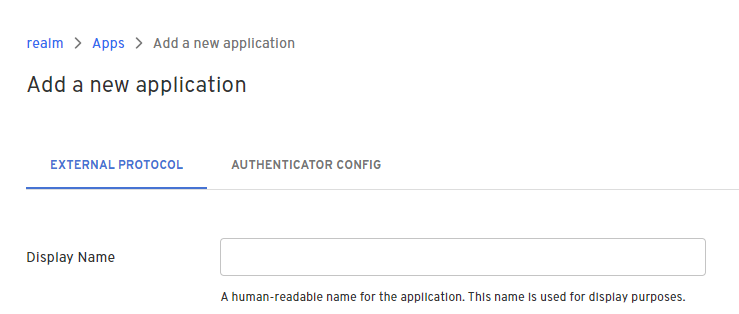
From the Admin Console, under Authentication, select Apps > Add new app.

Give your application a name.

Scroll down to the Redirect URIs field and enter the API callback localhost URL.
http://localhost:8083/api/auth/callback/beyondidentityEnsure that Client Secret Basic, under the Redirect URIs, is selected for the Token Endpoint Auth Method.
The client uses HTTP Basic as defined in OAuth 2.0, Section 2.3.1. Namely, client_id and client_secret are sent in the Basic Authorization header.
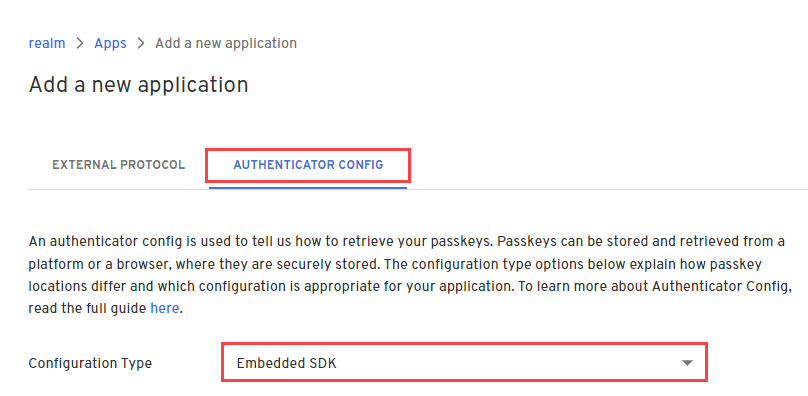
Select the Authenticator Config tab and select Embedded SDK for the Configuration Type.
Selecting Embedded SDK means that your app will host the authentication and provide the experience for users to create, select and use passkeys.

Scroll down and set the Invoke URL and Trusted Origins to the following localhost and port. For more details about these settings, see about Authenticator Types.
The Invoke URL is a single URL that "points" to where your application is: an App Scheme or a Universal URL/App Link.
The Trusted Origins whitelists it and allows request to be made to our server. By default, our server blocks cross-origin requests (COR).
http://localhost:8083Click Submit to save the changes. You're taken to the Apps page in the console automatically.
Complete the configuration
In this step, you'll complete the application's configuration by adding a few more things to the .env.local config file. You'll add the Application ID, Client ID, Client Secret, and Authenticator Config ID to your env.local config file.
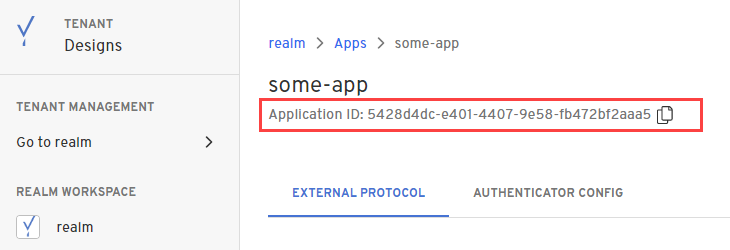
From the Apps page in the console, select the new application you created.
Copy the Application ID, which can be found under the application name. Then paste it into the
.env.localconfig file. .env.local
.env.local# -- Next Auth
NEXTAUTH_URL=http://localhost:8083
NEXTAUTH_SECRET= # Linux: `openssl rand -hex 32` or go to https://generate-secret.now.sh/32
# -- Beyond Identity
REGION=
TENANT_ID=
REALM_ID=
API_TOKEN=
APPLICATION_ID=
AUTHENTICATOR_CONFIG_ID=
APP_CLIENT_ID=
APP_CLIENT_SECRET=Scroll down to the Client Configuration section and copy the Client ID. Then paste it into the
.env.localconfig file.Copy the Client Secret. Then paste it into the
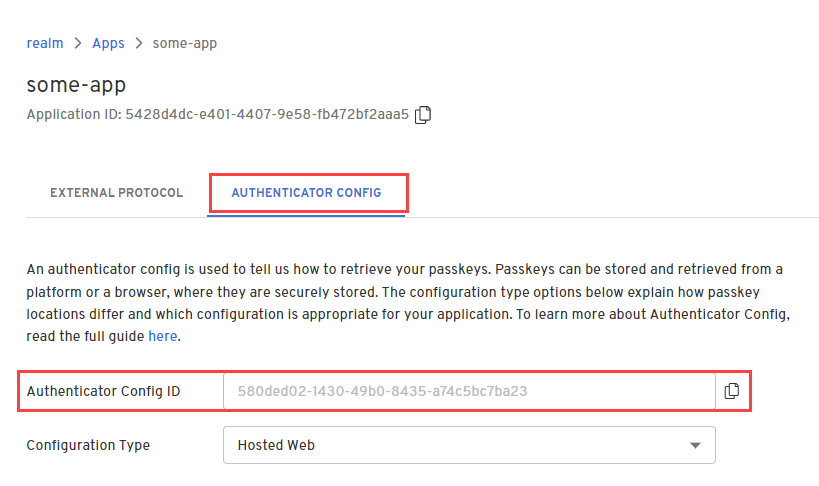
.env.localconfig file.Select the Authenticator Config tab and copy the Authenticator Config ID. Then paste it into the
.env.localconfig file and save and close it.
5. Run the example application
In this step, you'll start the backend and frontend to run the example app locally.
- Yarn
- NPM
yarn start
npm start
A new browser tab opens automatically. If it doesn't, open a web browser and navigate to http://localhost:8083. The example application will now appear and allow you to create passkeys in the browser.
You can also see this example in action by visiting: https://acme.beyondidentity.com/